Akamai Technologies
Arc Design System website
Providing resources to designers and developers

Problem
The new design system was available to use, but designers and developers outside the core team didn’t know how it should be implemented.
Objective
Provide a single-source-of-truth for designers, developers and stakeholders to access guidelines and resources for the new design system.
Outcome
The design system website was launched in Q1 2018, providing documentation on our design and writing guidelines. The website averaged over 30 users a week. I continued to maintain the website with new or updated content as needed. Unfortunately, existing developer documentation was not migrated to our website due to lack of resources.

Landing page of the design website
Role
The project team consisted of 3 UX designers, 1 writer, and 2 front-end developers.
In this project, I was responsible for designing page templates for documentation and guidelines, writing a majority of the documentation, and maintaining the website. I also assisted and gave feedback on other aspects of designing and developing the website.
Process
We assembled a team of designers, writers, and engineers, and envisioned what a single source of truth would look like, while taking inspiration from existing design system websites. We created an internal website to host our own detailed, yet easy-to-digest, documentation on our user-centered design process, visual and writing style, and components.
Our design goals:
-
Advocate for a user-centered design process across the company.
-
Provide a single source of truth for the design system's guidelines and resources.
Final design
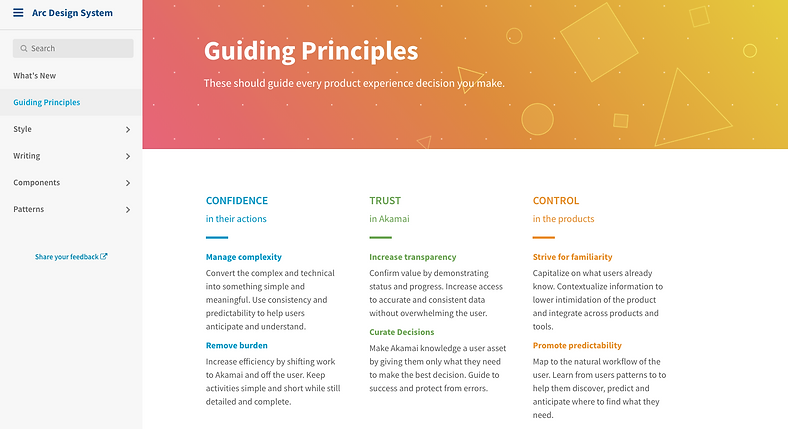
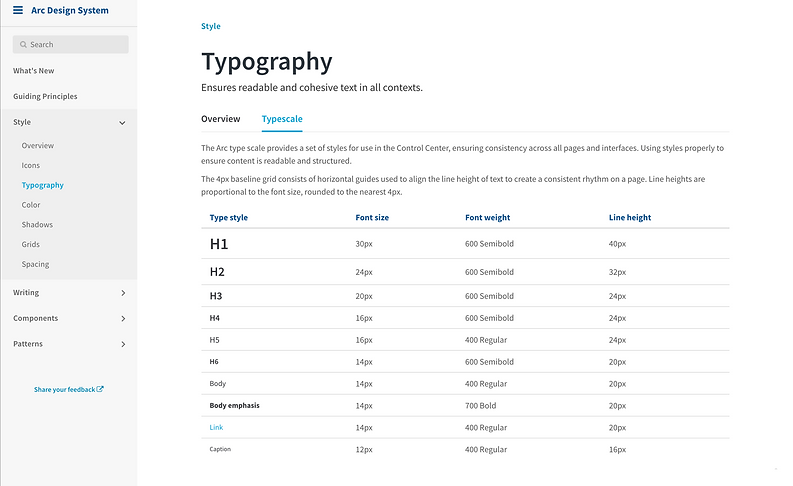
The website was designed to provide a breadth of information, including guides on the user-centered design process, writing style, visual style, and component usage. The documentation was written to be detailed, but easy to digest..
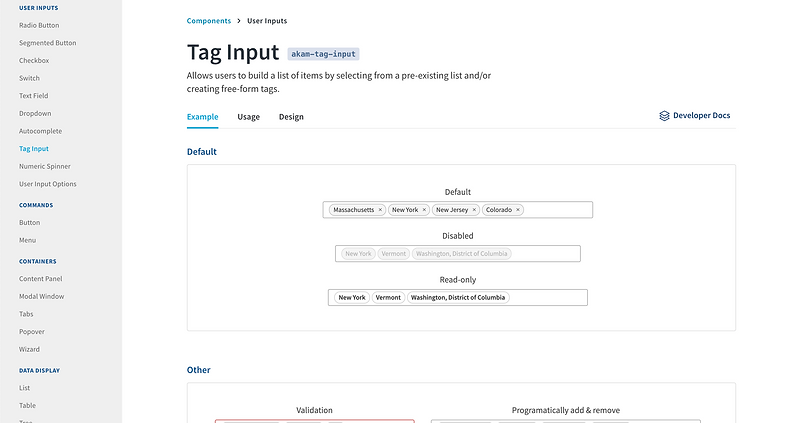
I was responsible for creating and maintaining documentation on our components and visual style, including descriptions of their behaviors and usage guidelines, and getting started guides. At launch, we used images to illustrate the component states and examples, but later on added interactive component examples to the website.